We Ask for Your Support to Keep Gregg at Dartmouth. Please help us urge the Dartmouth College administration to Keep Gregg Fairbrothers '76 as the Professor of Entrepreneurship and Director of the Dartmouth Entrepreneurial Network so he can continue developing leaders and changing lives, as he has changed ours. Fixed: fire gtm4wp.checkoutStepEEC and gtm4wp.checkoutOptionEEC events if there is only one shipping method available and it is hidden from the user Fixed: decrease checkout step numbers 3 and 4 if shipping destination is set to ‘Force shipping to the customer billing address’ in WooCommerce.

Description
Step-4: Look at the various template files on the right-hand side to get an idea of what is available to you in your website theme. A WordPress theme is made up of several template files like header.php, footer.php, sidebar.php, functions.php, etc.
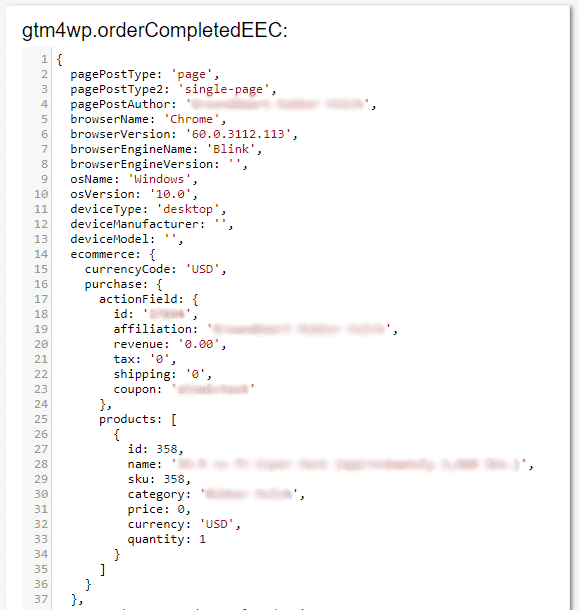
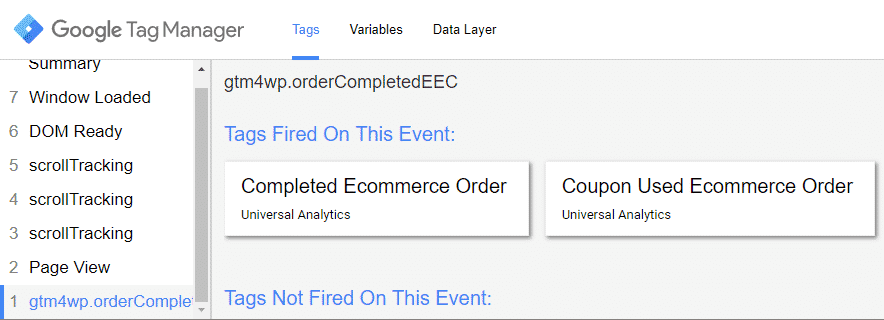
GTM For WordPress (GTM4WP) Container If you’re using WordPress and Google Tag Manager, chances are that gtm4wp plugin is in your stack. Although it’s really awesome, after installing the plugin and configuring it, you still have to configure your GTM container to use all the triggers and variables (which is time-consuming). Gtm4wp.checkoutOptionEEC: Users selects a shippipng method or a payment method on the checkout page gtm4wp.changeDetailViewEEC: User has selected all necessary attributes on a variable product page thus WooCommerce was able to identify the corresponding product variant gtm4wp.checkoutStepEEC: User stepped through the checkout page.
Google Tag Manager (GTM) is Google’s free tool for everyone to manage and deploy analytics and marketing tags as well as other code snippets
using an intuitive web UI. To learn more about this tool, visit the official website.
This plugin places the GTM container code snippets onto your wordpress website so that you do not need to add this manually.
Multiple containers are also supported!
The plugin complements your GTM setup by pushing page meta data and user information into the so called data layer.
Google’s official help pages includes more details about the data layer.
You can also add your Google Optimize container with the recommended code setup

Some parts of the plugin require PHP 5.6 newer.
PHP 7.0 or newer is recommended.
Please note that PHP versions 7.2 or older already reached their end of life cycle thus it is recommended to upgrade. If you are not sure which version you are using, please contact your hosting provider for support.
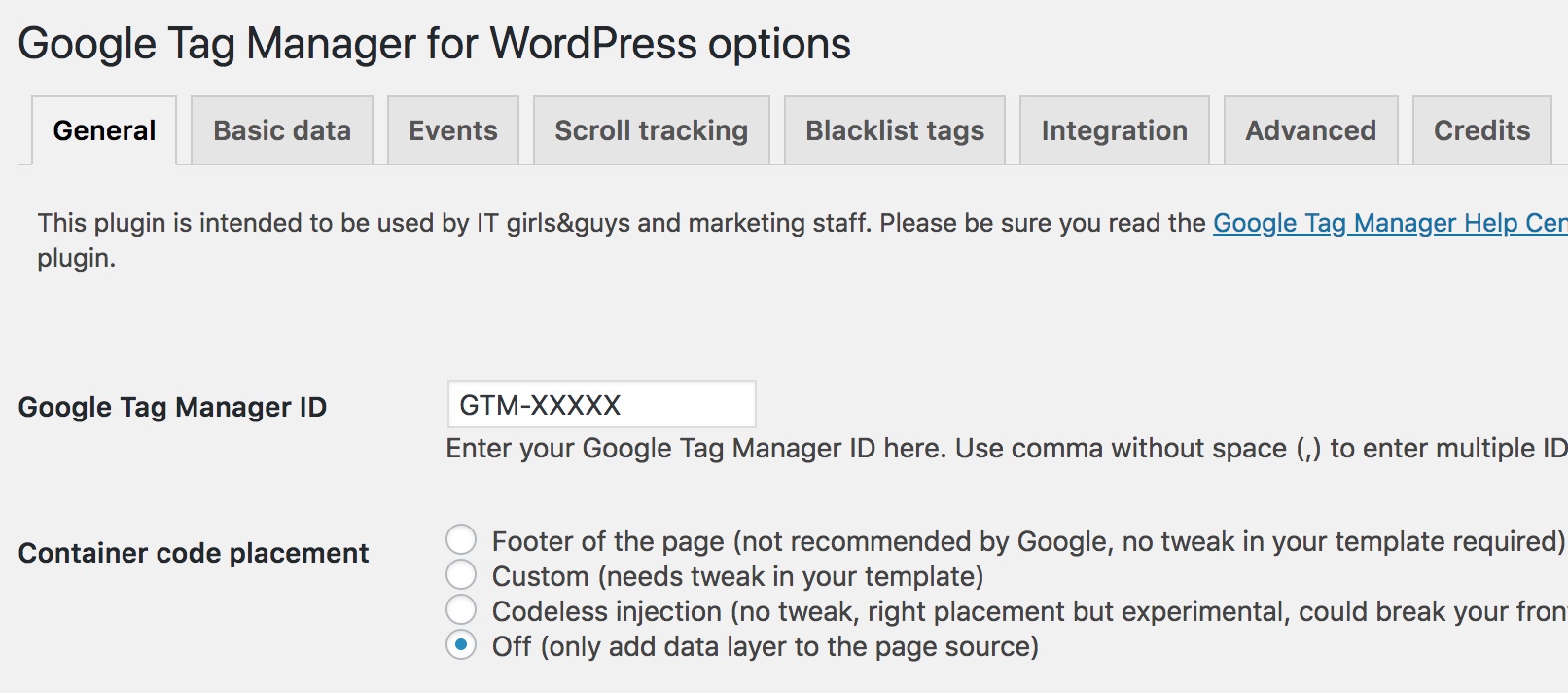
GTM container code placement
The original GTM container code is divided into two parts:
The first part is a javascript code snippet that is added to the <head> section of every page of the website.
This part is critical to enable all features of GTM, and this plugin helps to place this part
correctly on your site.
The second part is an iframe snippet that acts as a failsafe/fallback should users’ JavaScript be disabled.
Google recommends – for best performance – to place this code snippet directly after the opening <body> tag on each page.
Albeit not ideal, it will work when placed lower in the code. This plugin provides a code placement option for the second code snippet.
If your WordPress theme is compatible with the additions of WordPress 5.2 then this plugin will place this second code to the right place.
Users of the Genisis theme, GeneratePress theme, Elementor, Oxygen Builder and Beaver Builder Theme will also have this placed correctly.
To utilize this, use the “Codeless” placement option.
All other users can place this second code snippet using a custom PHP code (“Custom” placement option) or select the so called “Footer” option to
add the code lower in the code (it is not the recommended way but will work)

Basic data included

- post/page titles
- post/page dates
- post/page category names
- post/page tag names
- post/page author ID and name
- post/page ID
- post types
- post count on the current page + in the current category/tag/taxonomy
- custom terms associated with any post type
- logged in status
- logged in user role
- logged in user ID (to track cross device behaviour in Google Analytics)
- logged in user email address (to comply with GTM terms of service do not pass this on to Google tags)
- logger in user creation date
- site search data
- site name and id (for WordPress multisite instances)
- IP address of the visitor (please use the explicit consent of the visitor to utilize this)
Browser / OS / Device data
- browser data (name, version, engine)
- OS data (name, version)
- device data (type, manufacturer, model)

Data is provided using the WhichBrowser library: http://whichbrowser.net/
Weather data
(beta)
Push data about users’ current weather conditions into the dataLayer. This can be used to generate weather-related
audience/remarketing lists on ad platforms and allows for user segmentation in your web analytics solutions:
- weather category (clouds, rain, snow, etc.)
- weather description: more detailed data
- temperature in Celsius or Fahrenheit
- air pressure
- wind speed and degrees
Weather data is queried from Open Weather Map. Depending on your websites traffic, additional fees may apply:
http://openweathermap.org/price
An (free) API key from OpenWeatherMap is required for this feature to work.
ipstack.com is used to determine the site visitor’s location. A (free) API key from IPStack.com is required for this feature to work:
https://ipstack.com/product
Media player events
(experimental)
Track users’ interaction with any embedded media:
- YouTube
- Vimeo
- Soundcloud
DataLayer events can be chosen to fire upon media player load, media is being played, paused/stopped and optionally when
the user reaches 10, 20, 30, …, 90, 100% of the media duration.
Tracking is supported for embedded media using the built-in oEmbed feature of WordPress as well as most other media plugins
and copy/pasted codes. Players injected into the website after page load are not currently supported.
Scroll tracking
Fire tags based on how the visitor scrolls from the top to the bottom of a page.
An example would be to separate “readers” (who spend a specified amount of time on a page) from “scrollers”
(who only scroll through within seconds). You can use these events to fire Analytics tags and/or remarketing/conversion tags
(for micro conversions).
Scroll tracking is based on the solution originally created by
- Nick Mihailovski
- Thomas Baekdal
- Avinash Kaushik
- Joost de Valk
- Eivind Savio
- Justin Cutroni
Original script:
http://cutroni.com/blog/2012/02/21/advanced-content-tracking-with-google-analytics-part-1/
Google Ads remarketing
Gtm4wp Contact Form 7
Google Tag Manager for WordPress can add each dataLayer variable as a Google Ads remarketing custom parameter list.
This enables you to build sophisticated remarketing lists. J moss sweet jesus mp3.
NOTE: the current implementation can be used to populate Google ads in an old fashioned way, codes will be updated soon in this plugin.
Blacklist & Whitelist Tag Manager tags, triggers and variables
To increase website security, you have the option to white- and blacklist tags/triggers/variables.
You can prevent specific tags from firing or the use of certain variable types regardless of your GTM setup.
If the Google account associated with your GTM account is being hacked, an attacker could easily
execute malware on your website without accessing its code on your hosting server. By blacklisting custom HTML tags
and/or custom JavaScript variables you can secure the Tag Manager container.
Integration
Google Tag Manager for WordPress integrates with several popular plugins. More integration to come!
- Contact Form 7: fire an event upon successful form submission
- WooCommerce:
- Classic e-commerce (deprecated):
- fire an event when visitors add products to their cart
- capture transaction data to be passed to your ad platforms and/or Analytics
- capture necessary remarketing parameters for Google Ads Dynamic Remarketing
- Enhanced e-commerce:
- implementation of Enhanced E-commerce GA3
- implementation of Enhanced E-commerce GA4
- Does not support promotions since WooCommerce does not have such a feature (yet)
- Does not support refunds
- Classic e-commerce (deprecated):
Installation
- Upload
duracelltomi-google-tag-manager-for-wordpressto the/wp-content/plugins/directory - เปิดใช้ปลั๊กอินผ่านทางเมนู ‘ปลั๊กอิน’ ในเวิร์ดเพรส
- Go to Settings / Google Tag Manager and enter your Google Tag Manager container ID and set additional options
FAQ
How can I …
Tutorials for various Google Tag Manager settings and implementation are available on my website:
https://gtm4wp.com/how-to-articles/
PayPal / 3rd party payment gateway transactions in WooCommerce are not being tracked in Google Analytics
PayPal and some other 3rd party payment gateways do not redirect users back to your website upon successful transaction by default.
It offers the route back for your customer but it can happen that users close the browser before arriving at your thankyou page
(aka. order received page). This means that neither Google Analytics tags or any other tags have the chance to fire.
Enable auto-return in your payment gateway settings. This will instruct them to show a quick info page after payment
and redirect the user back to your site. This will improve the accuracy and frequency of tracked transactions.
Why isn’t there an option to blacklist tag/variable classes
Although Google recommends to blacklist tags and variables using classes, people struggle to know
which tags/variables gets affected. Therefore I opted for individual tags and variables rather than classes
on the blacklist tabs.
Regarding variables; ensure they are not part of any critical tags as blacklisting such variables will render said tags useless.
How can I track scroll events in Google Tag Manager?
Google Tag Manager supports basic scroll depth tracking based on percentage or pixels natively. This plugin adds
additional scroll tracking events, more focused on capturing the users’ intent and/or engagement.
There are five dataLayer events you can use in your rule definitions:
- gtm4wp.reading.articleLoaded: the content has been loaded
- gtm4wp.reading.startReading: the visitor started to scroll. The
timeToScrolldataLayer variable stores duration since the article loaded (in seconds) - gtm4wp.reading.contentBottom: the visitor reached the end of the content (not the page!).
timeToScrolldataLayer variable updated - gtm4wp.reading.pagebottom: the visitor reached the end of the page.
timeToScrolldataLayer variable updated - gtm4wp.reading.readerType: based on time spent since article loaded we determine whether the user is a ‘scanner’ or ‘reader’ and store this in the
readerTypedataLayer variable
Example use cases: using these events as triggers, you can fire Google Universal Analytics and/or Google Ads remarketing/conversion tags
to report micro conversions and/or to serve ads only to visitors who spend more time reading your content.
Can I exclude certain user roles from being tracked?
This is easily managed through GTM itself. If you want to exclude logged in users or users with certain user roles,
use the corresponding dataLayer variable (visitorType) and an exclude filter in Google Tag Manager.
Google Tag Manager Wordpress Plugin
https://gtm4wp.com/how-to-articles/how-to-exclude-admin-users-from-being-tracked/
Reviews
Gtm4wp Setup
